Hello everyone, James reporting for duty. We have a lot of ground to cover in this week's blog update. Let's get to it!
First I extend enormous gratitude to Darren [Scr33tch], one of our outstanding backers. After reading last week's post about our Oculus situation, Darren informed us in an email that he would trade his already delivered Oculus Dev Kit in exchange for our order number. We gladly took the offer! Considering that it was an international shipment, it was remarkable when the parcel arrived only a few days later.
White Lotus was unanimously enchanted by Oculus. Given its relative ease of setup, we first tried out Team Fortress 2, a game familiar to each of us. Simply put, we had a blast. The combination of true stereoscopic 3D vision and head tracking made peering around a corner before running-and-gunning just awesome. Playing as Scout, the fastest player in the online first-person shooter, felt like a riding roller coaster. Speaking of roller coasters, I must digress. John and I found mutually immense delight in a tantalizing idea: Rollercoaster Tycoon 3 on Oculus.
Despite all of the carnal enjoyment in an arcadey and action packed brawl, we were not playing a game designed as an Oculus experience. Oculus begs to be the medium for immersing yourself in something atmospheric, introspective and mystical. We knew we had to play XING. And when we finally got it to run, we couldn't help but let our jaws hit the floor.
XING: The Land Beyond with Oculus Rift - First Impressions
That footage has fresh off the boat impressions. As you can see.
Experiencing XING with Oculus made me feel like a child. When I was younger and living in Northern California, one of my favorite pastimes was to gather the local neighborhood boys and go exploring near the creek by our complex. I have tried to carry that childlike sense of wonder with me whenever I go hiking or cycling; and as soon as I stepped onto the beachfront in XING in the first level of our game, I felt that nostalgic tug from the past.

Usually on a playthrough I would be worrying about the hundred or more bugs in the level that I need to fix, or about the shoddy stonework that could be improved, or about some aspect of gameplay not having enough clarity or excitement...but then I started climbing and hopping across rocks. Instead of thinking about the intensity of normal maps, I actually came to a halt and just looked at the trees.
The only adjustment that we made before playing was to the player's walking speed, which we decreased to 40% of what it was before. For the official release, XING will have Oculus and non-Oculus user settings for movement speed, player height and FOV.
Over the last couple of days, we have been making quick improvements to the Oculus experience so that we can get our friends and beta testers playing our recent levels as soon as possible. For instance, we just developed true analog speed control for Xbox controllers. If you gently roll your thumb forward on the joystick, the player carefully tiptoes. If you fully extend the joystick's pivot, the player rightfully romps forward. The sound design for footsteps adjusting to this change in speed is fully integrated too.
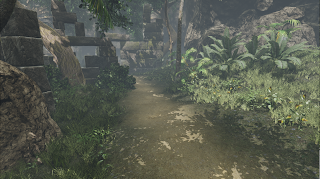
It was fascinating to experience what works and what doesn't work in my environment design. Generally, we scale our scenes on the larger side. While certain types of foliage needed to be scaled down, the impressive scale of facades and structures was incredibly exciting with stereoscopic 3D. And the most captivating compositions were ones with multitudes of layers. In art class, you generally focus on foreground, middleground and background. For Oculus, I found vistas with 6 or 7 distinct layers to be visually scrumptious.
For example, here is a scene that I designed after we got the Oculus. The space feels intimate because of various layers of low lying plants, but also grand with the tall architecture.
Big Horizons
The direction for XING: The Land Beyond is very clear now. It seems like we have been doing things right all along. Of course, developing with Oculus will not detract from the standard version. In fact, Oculus may enforce certain constraints that will lead to an overall better polished and uniform experience. We are all extremely excited about building what we hope will be a premiere Oculus experience!





















.JPG)
.JPG)

.JPG)
+edit.jpg)



+edit.jpg)
+edit.jpg)



